
Day 11 Game 11: 30 games in 3 days using Grids
This is what Grids did for us today. What can Grids do for you?
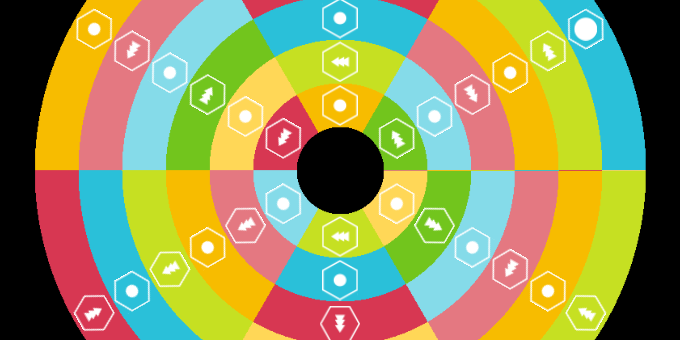
In Game 11, you have to reach the center of the maze. When you land in a cell with arrows, you move in the direction of the arrows. You can also rotate the bands of the maze.
This game uses a rect grid wrapped horizontally. To get it to work in the circular shape, we implemented a special map that essentially converts rectangular coordinates to polar coordinates. Maps are what converts Unity world coordinates to grid coordinates. They are separate from grids, and this make them very powerful. In this case, we take advantage of this fact by giving the rectangular grid a completely new representation.
